01 什么是一致性
一致性意味着无论沟通点或渠道如何,产品都以相同或类似的方式与用户进行沟通。
在用户体验方面,这意味着相似的元素在外观和功能上都是相似的,这样可以减少认知负荷,使交互更加流畅和直观。
考虑到今天人们承载了太多的信息,他们倾向于选择容易理解和互动的产品。更重要的是,一致性为产品外观和工作方式的和谐感奠定了可靠的基础。
和谐总是我们任何体验中令人向往的一部分。一致性使用户界面可预测和可学习,而品牌则因此而获得可靠而统一的演示和性能。
一致性是雅各布·尼尔森(Jakob Nielsen)在1994年定义的10个基本可用性启发式方法之一,这是交互设计的核心原则。此列表中的一致性基于这样一个原则:
即用户不必怀疑不同的词语、情况或操作是否意味着相同的事情。
02 为什么设计一致性很重要

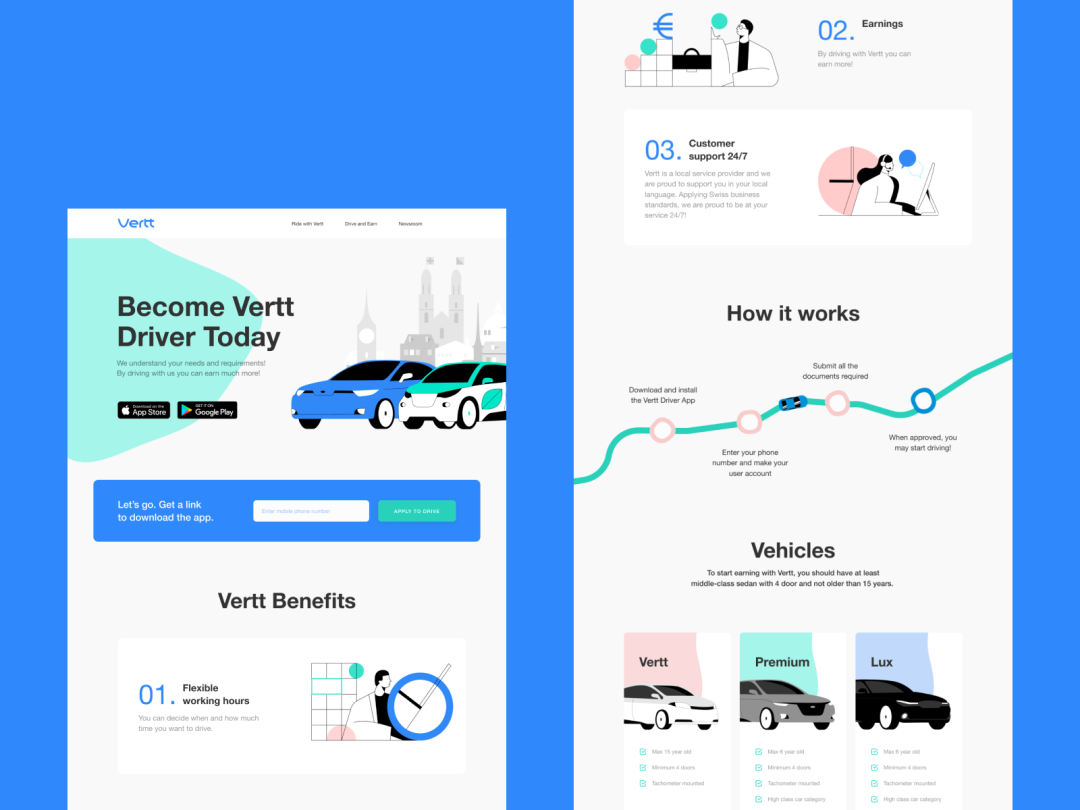
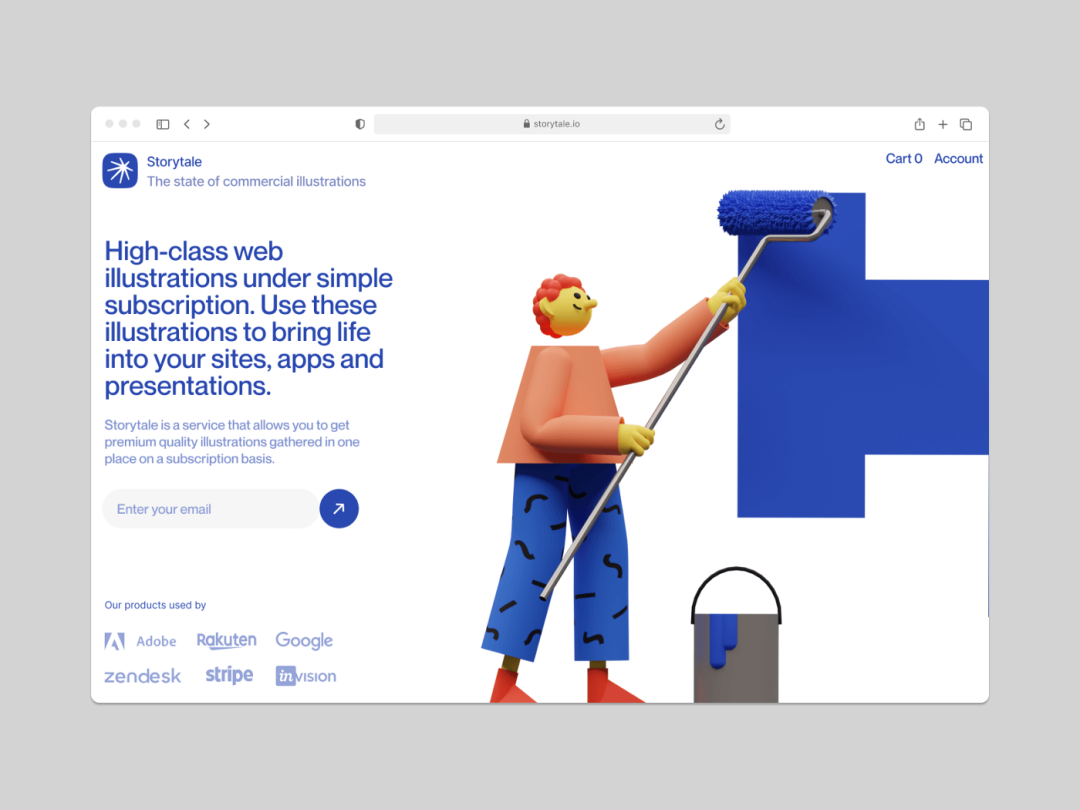
一致的网页、移动应用设计| Vertt汽车共享服务
1.元素的一致性能减少用户为实现其目标而必须执行的操作数。
以这种方式减少认知负荷,节省了用户的时间和精力。
试想一下,为了在你的网站上找到他感兴趣的东西,需要采取很多步骤,这是多么令人沮丧。
2.遵循这样的标准,您可以减少用户与您的产品互动时的误解。
对于新用户来说,界面也会变得更加容易学习。
人们倾向于按照他们已经使用其他网站的方式行事。
因此,当我们否认一致性和标准原则时,可能会给用户带来困惑,因为他们已经习惯了以某种方式行事。
因此,要让用户无需学习如何使用您的网站。
3.一致性支持网站或应用程序的强大品牌形象。

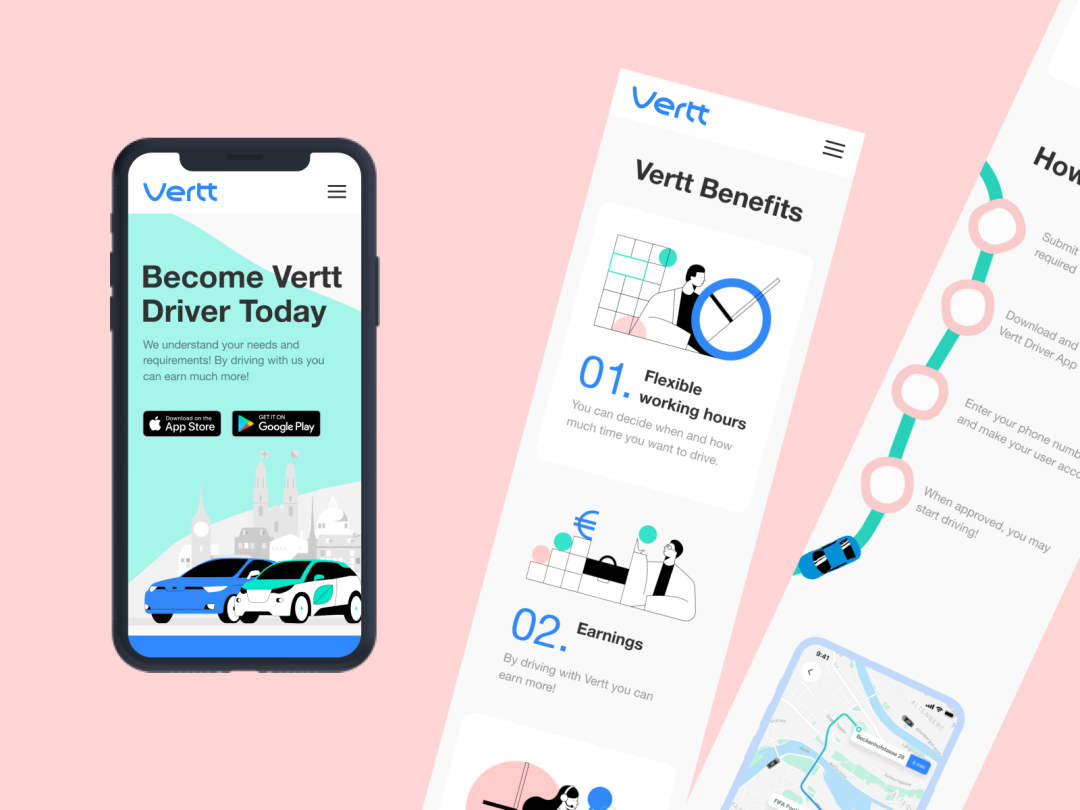
一致的网页、移动应用设计 | Vertt汽车共享服务
03 一致性的类型
从影响因素的角度来看,一致性可以是视觉和功能性的。
视觉一致性是基于使相似的物体或元素看起来相同。
使元素之间的联系清晰并建立一个稳固的视觉层次结构是至关重要的。它涉及图标、字体、图像大小、按钮、标签和其他重要内容。
例如,当你组织一篇文章时,所有类型的文本元素(标题、副标题、正文、引言等)都应该使用相同的排版呈现系统,以便于浏览和结构化。
如果你正在创建一个包含多种类型文章的博客或媒体,他们必须坚持相同的视觉表现系统,这样他们才能被视为一个完整的出版物,而不是一堆杂乱无章的帖子。
功能一致性意味着相似对象的行为方式相同。
例如,大多数网站在网站标题的左上角使用徽标或出版物名称,通过单击它,用户可以返回主页或刷新主页。
大多数用户已经习惯了这种模式,并期望它以这种方式运行,即使是在他们第一次访问的网站上。



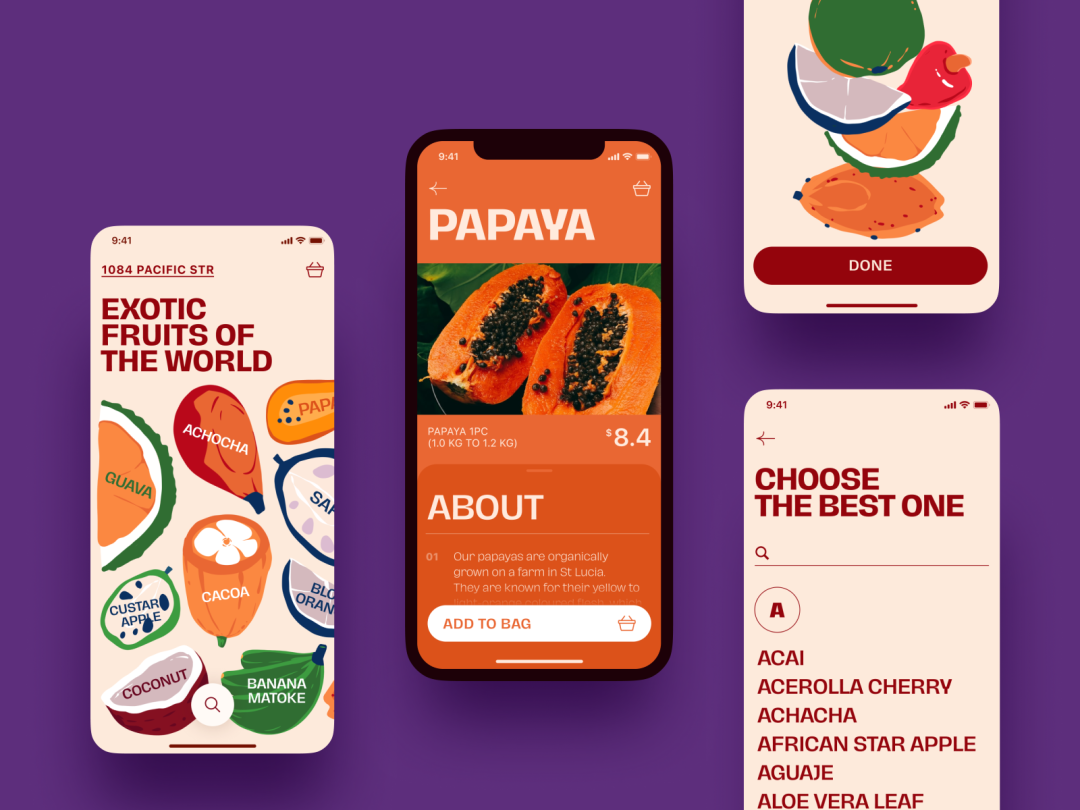
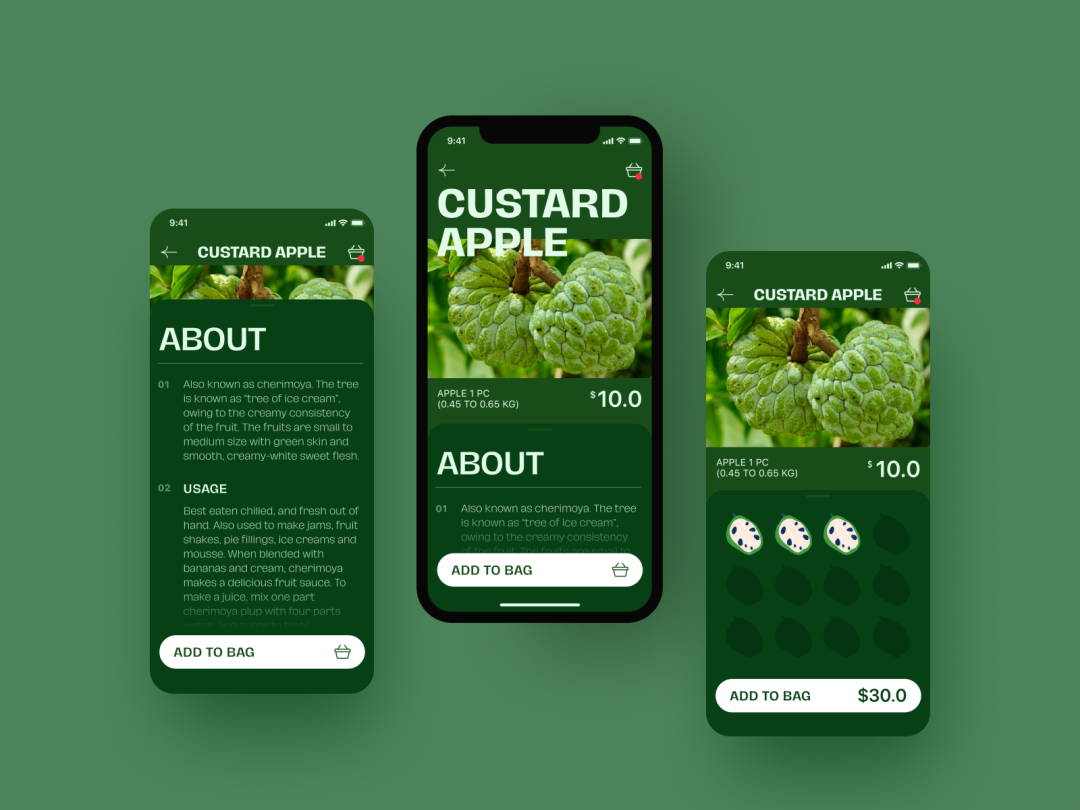
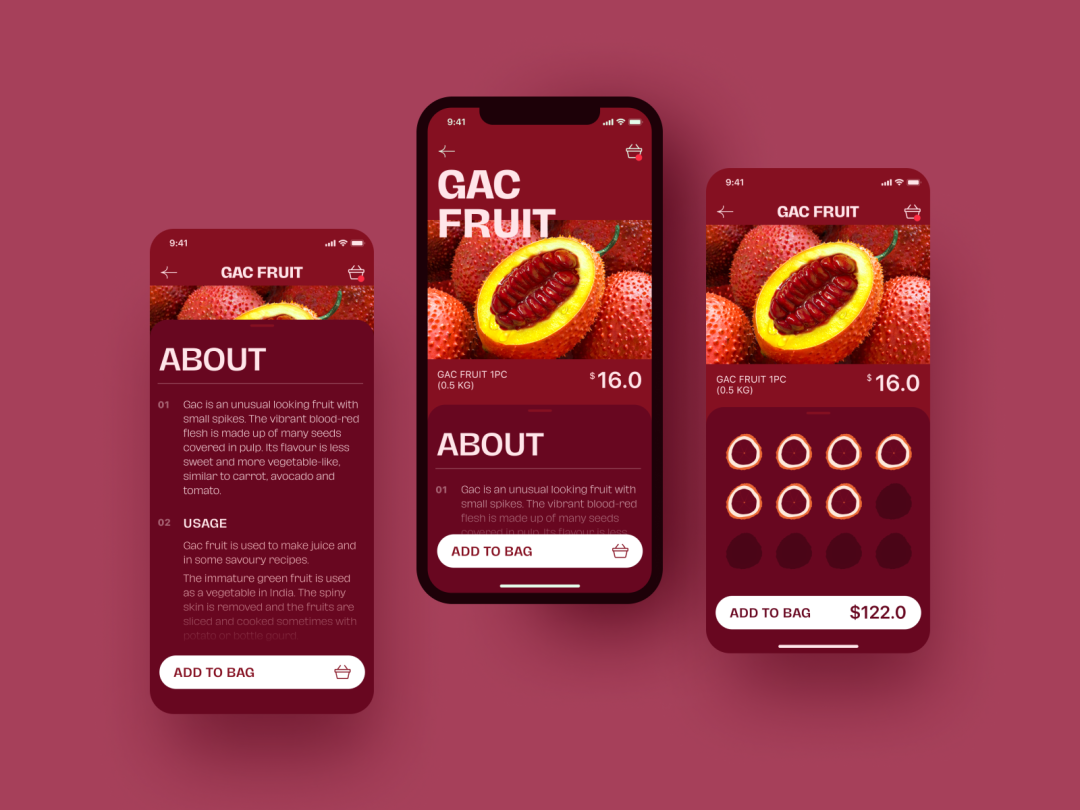
异国水果应用程序的屏幕
从连接和规模的角度来看,一致性可以是内部和外部的。
内部一致性是关于界面或品牌的不同部分,这些部分的外观和行为就像一个清晰的系统。
例如,当您将产品不同页面或屏幕上的所有CTA按钮都以相同的方式着色和设计时,用户将能够在用户旅程的任何一步快速区分它们。
外部一致性是关于界面中看起来和行为类似于大多数此类产品的典型模式的部分。
例如,当您即使在销售无形产品的网站上使用购物车或为文本链接加下划线以提示它们是可点击的时,也是如此。
04 一致性设计技巧
1.使用简单的语言、熟悉的术语和短语模式。
不要用复杂的语言吓唬你的用户。
如今,当效率如此重要时,任何由语言混乱引起的延迟都至关重要。

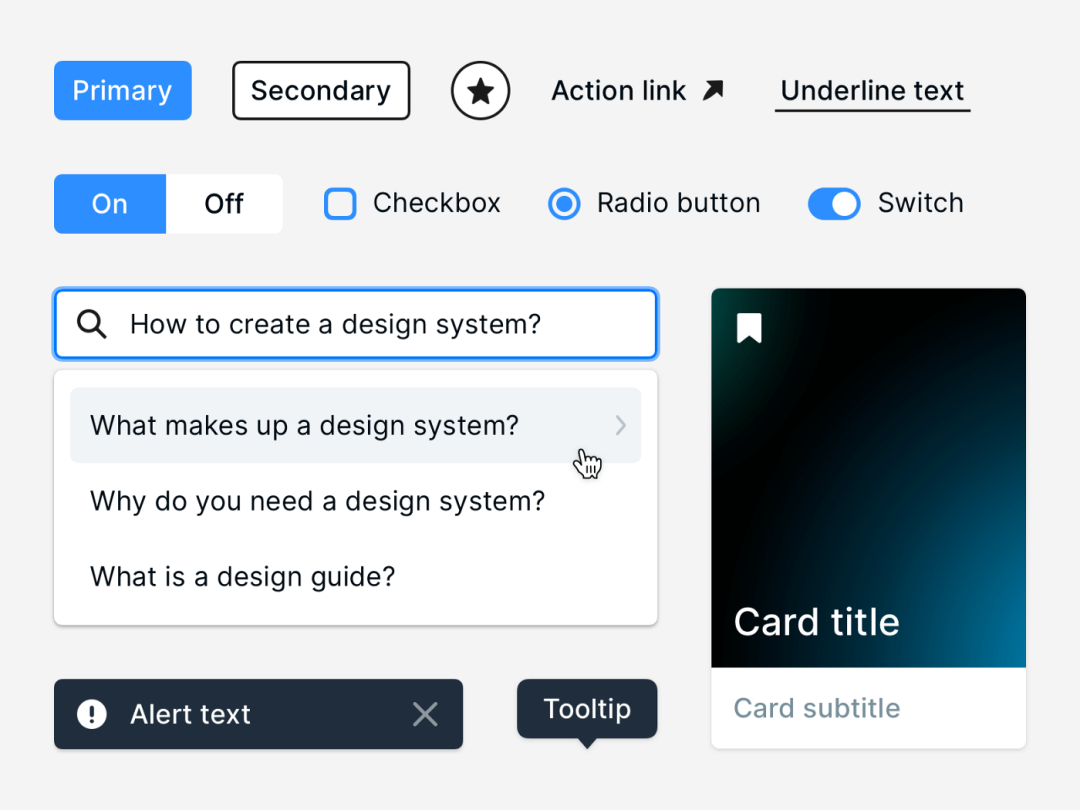
2. “标准”地使用标准界面元素。
UI 元素(如消息窗口、图标、滚动条)对用户来说应该是清晰的。
在这种情况下,“创造力”只会令人烦恼。

3.规划 UI 时使用标准网站布局。
人类的记忆“记住”了主要界面元素的标准和最方便的位置。
例如,将我们的徽标放在左上角对用户体验有好处,将搜索按钮放在右上角是件好事。
正如我们所记得的,“登录”总是在右上角。
因此,不要害怕遵循这些标准来帮助您的用户实现其目标。

4. 不要欺骗用户的期望。
您网站的界面应“执行”其功能。
如果用户想购买机票,他们希望轻松找到预订按钮。
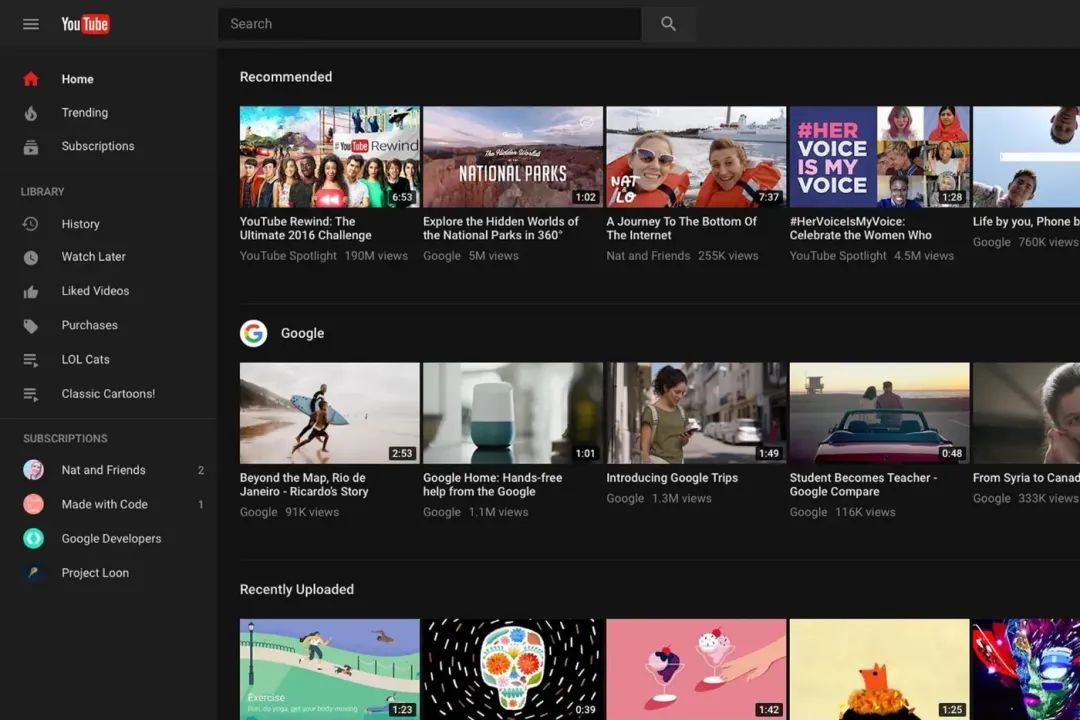
一致性意味着您的网站具有所有必需的元素,例如YouTube具有视频播放器。

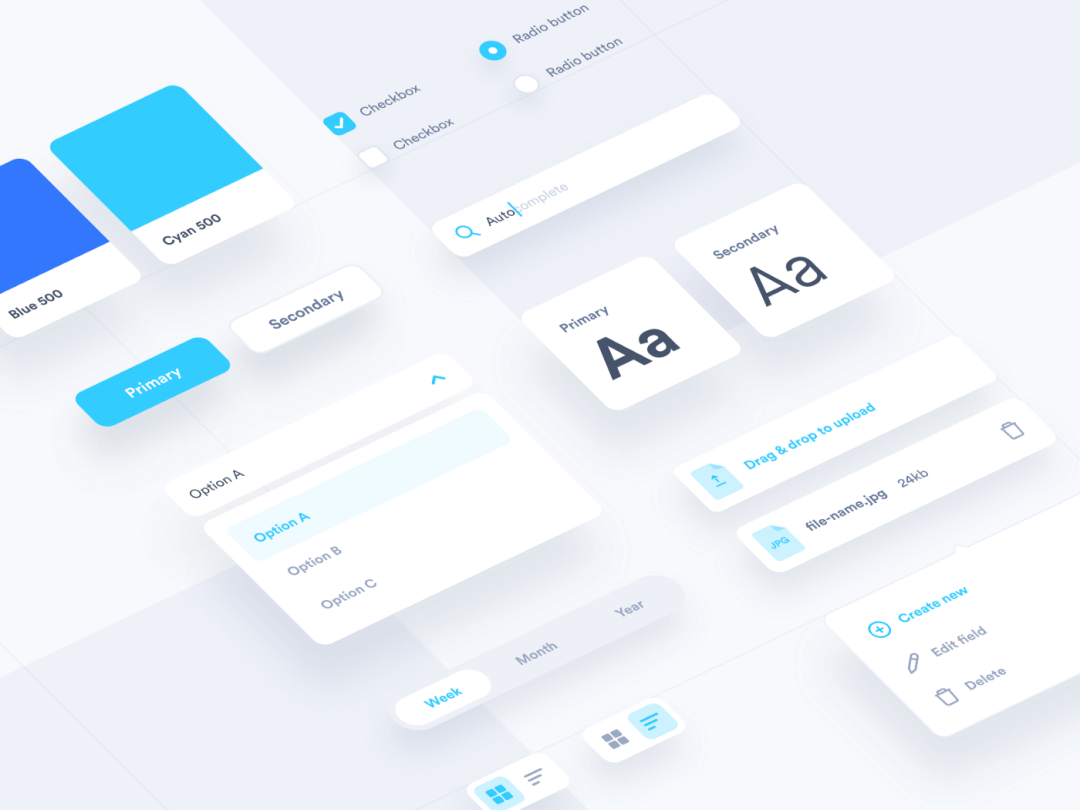
5. 遵循视觉元素的一致性。
字体,颜色,内容等应该和谐地在一起。
HTML5和CSS3技术约定也是保持一致性原则的方法之一。

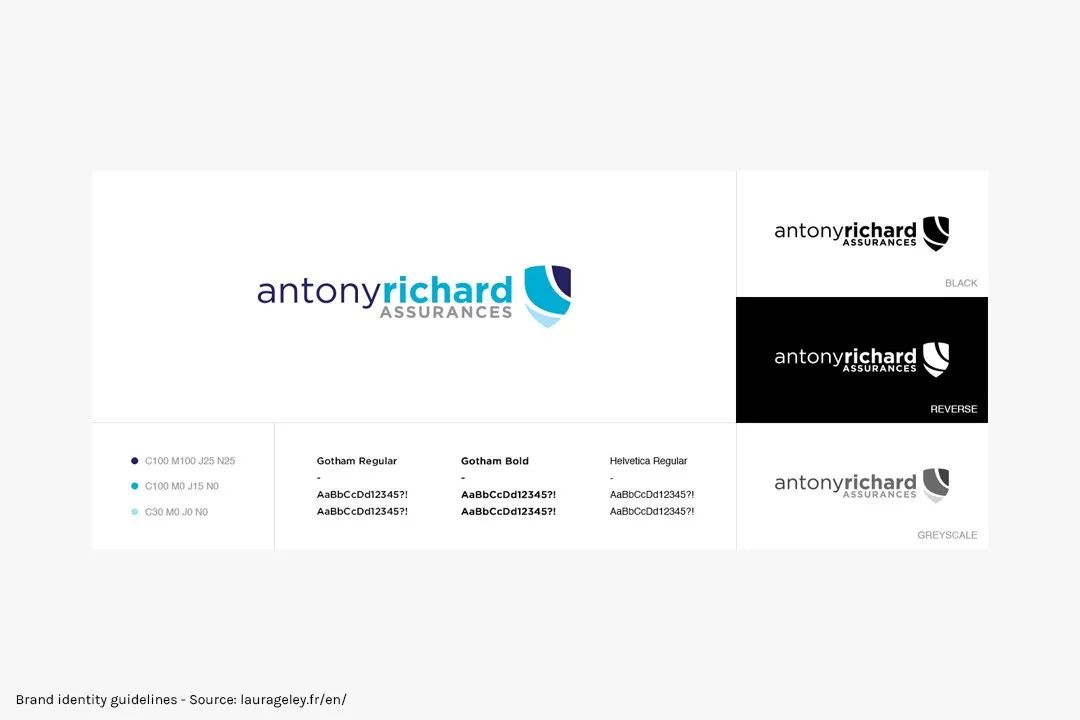
6.使其与您的品牌相匹配。
您的数字界面必须反映您的品牌。
用户应该能够立即在您的网站或应用程序与您的其他通信工具(名片,小册子,传单等)之间建立连接。
最简单的方法之一就是遵循您的视觉识别指南,并使用相同的徽标,字体和颜色。
尽量在品牌的词汇和语气上保持一致。

7.找到风格并坚持下去。
缺乏一致性会导致缺乏可信度,没有什么比具有多种样式的界面更糟糕的了。
所指是具有不同翻转,颜色不匹配,字体过多,照片集不同的号召性用语……
请记住,按钮、菜单、字体、形状、空间、视觉材料等应在整个网站或应用中保持一致。
遵循此建议将使整体UI在视觉上更漂亮,更流畅,也更专业。
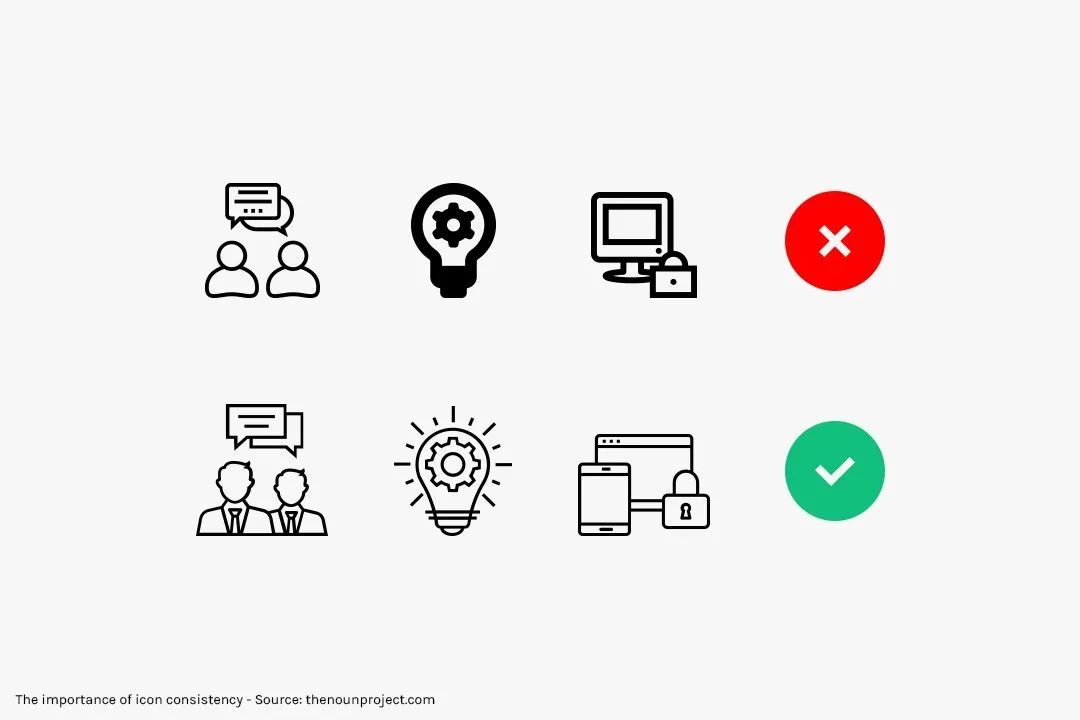
通常,设计师对这些小UI元素的关注不够。
随着在线平台免费提供并立即提供数百个图标,我们已经变得如此懒惰,以至于我们不仅不再费心设计自定义图标,而且我们甚至不在乎从单个集合中挑选它们。
不幸的是,使用一堆不同的图标系列会导致混乱和不可靠。
因此,请确保您花时间创建个性化图标或从独特的图标集中选择它们。

8. 必要时,应遵循一致性原则,用户界面的基本元素不应引起误解。
但要明智地使用这个原则:如果它有意义并提升用户体验,不要害怕创新。

作者 | 交互设计小助手
转自 | 交互设计资讯
题图 | 源自pexels.com@Daria Shevtsova
更多阅读:

