在电子商务网站中,用户体验设计(UX)很多程度上是关于减少每个环节的不适,以尽可能地让用户体验愉悦。
设计也会导致用户体验不佳,因此网站需要让网站表单对用户尽量简单,减少重填写信息的障碍。对于移动电子商务网站而言,这点尤为重要。
好消息是这里有一些提示,可以帮助你提高移动表单的用户体验:
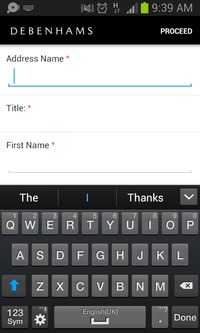
垂直对齐标签
因为手机屏幕的限制,应该避免水平排列标签。为了让表单旁边的标签适合,你还需要减少元素的大小,这可能会引发不易点击的问题。


采用较大的文本域
这样可以很好得提高用户体验,用户不会点错元素。
使用GPS
如果表格需要用户填写位置信息,将地址设置为默认的GPS能够减少用户的不少麻烦
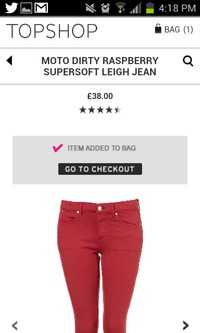
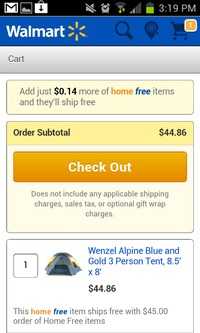
让唤起行动按钮尽量大
一来可以让用户方便提交,二来可以鼓励用户填写,设计CTA的主要原则是:
- 至少要有44×44元素
- 周围应该留有足够的空白
- 使用与周围显著区分的颜色


避免可选字段
移动设计的原则是避免不必要的元素,让用户的流程尽量简单。所以去掉任何可选的字段是需要的。
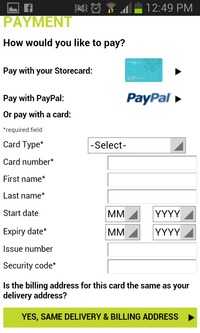
尽量在一页内搞定
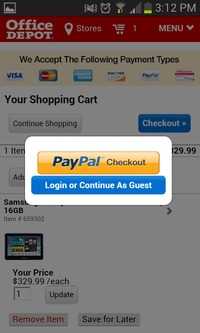
以避免缓慢的无线速度导致的麻烦,像下面这个弹出就是一页内的方案。

简化设计
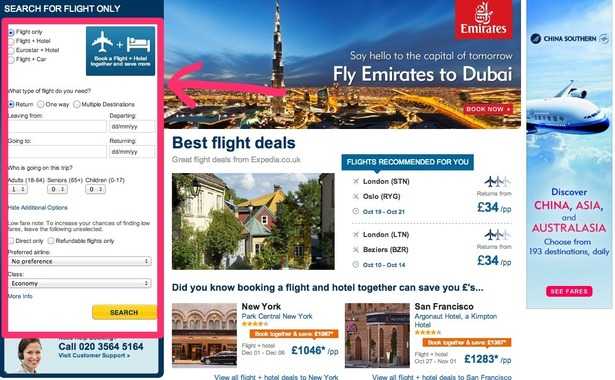
在设计移动表单时,你要基于用户的行为数据来思考用户想要达成的目的。如 Expedia的移动航班搜索工具就比桌面版本要少很多项目。
Expedia desktop version

Expedia mobile version

使用进度条
如果无法保证表单在一个页面内完成,那么你最好给用户进度条以告知他们需要点进多少页。人们不喜欢不确定,如果用户知道还有多少页,他们就不会更没耐性。
给用户合适的工具
最佳的案例是比如需要输入电话号码时,提供数字键盘,但不是所有的网站都考虑到了这点。当然还有其他诸多应用场景,比如填写日期时,提供日历功能。


密码
安全在手机上很重要,所以一般会将密码加上马赛克,但这也导致用户有时候不确定自己输入的是啥,目前的兼容性方案是对用户输入的一个个密码字符,延迟显示一阵子再加上马赛克。
via:199it编译自Econsultancy
更多阅读:

