每次当你掌握了一种新的设计技术,你是不是都迫不及待地希望尝试应用到你的网站上?我知道那种兴奋的感觉。新的设计趋势一直在延续,作为一个市场营销人员,我们应该意识到当创建新的网页或开始重新设计一个网站时,自己能够从新的趋势中学到什么。下面就让我们赶快看看以下9个设计趋势吧!
趋势1:响应式设计(Responsive Design)
响应式设计是网站设计的最新趋势之一。当一个网站运用响应式设计,这意味着你的网页的布局将适应任何屏幕尺寸。这种灵活性使得你的网站,无论在智能手机、平板、桌面上显示,都具有更好的用户体验。同时,也有利于设计人员和市场营销人员去建立和日常维护网站,而免去不断优化和调整的烦恼。响应式设计目前在邮件营销设计中也得到越来越多的应用。
webpower中国区提供出色的邮件与短信、微信、APP等多渠道个性化会员营销服务,其设计团队与市场营销团队精心推送的每月Newsletter在不同屏幕上的显示俱佳,看看下例,你就知道为什么需要使用响应式设计:

趋势2:视网膜支持(retina display)
在2010年,苹果宣布iPhone4将有一个视网膜显示屏,该屏幕的像素密度将达到326像素/英寸(ppi)。当时我们中的许多人根本不知道视网膜显示是什么,但无论如何,设计师欢欣鼓舞!我们很快就发现了视网膜显示意味着屏幕上的图像会比我们之前见过的更加清晰。

当像素密度超过300ppi时,人眼就无法区分出单独的像素,不会再出现颗粒感。视网膜显示的极高像素密度意味着可以允许设计师创造更详细的图片,在设计中加入更多的细节。这对网站设计开通了另一扇大门。
趋势3:大图片背景
越来越多的企业正在把大照片作为其网站的背景,以给网站访问者带来一个企业整体的风貌。把大型照片作为网站的背景,这对于营销来说是一个巨大的好处。访问者在来网站在瞬间就能直观的感受到所有关于你的公司、你的企业文化、产品服务或网站目的等关键信息。
例如,总部设在美国科罗拉多州的Sweet Basil,其网站背景是不同餐厅图片之间的交替展示。

在上图中,你马上就能理解这家餐厅的文化和氛围,然后决定是否值得一去。毕竟,企业只有几秒钟的时间向你的网站访问者证明他们应该留在网页上。
趋势4:无限滚动(Infinite Scrolling)
当你正在谷歌中寻找图片的时候,你可能会认识到这个技术。无限滚动意味着你向下滚动页面,该页面会持续加载。简单地说,无限滚动是为更好的用户体验而做。刚开始时,它可以让用户保持在同一页上,而不需要在许多不同的网页之间切换。在一个长页面上持续的加载比在多个页面上加载速度更快。当您的网页上有大量的图片时,考虑使用无限滚动,以使你的访问者滚动内容时可以持续下载。

在Cutest Paw的网站上,您不仅可以欣赏可爱的动物图片,且该网站使用这种技术,你一次可以加载很多图片。
趋势5:视差滚动
视差滚动是计算机图形学中的一种技术,能够使背景以较慢的速度在前台移动,创建一个看起来像3D的视觉错觉。许多网站已经开始使用这种技术,利用这种技术让你的网站与访问者更加互动,但如果过度使用,它可能看起来花哨。
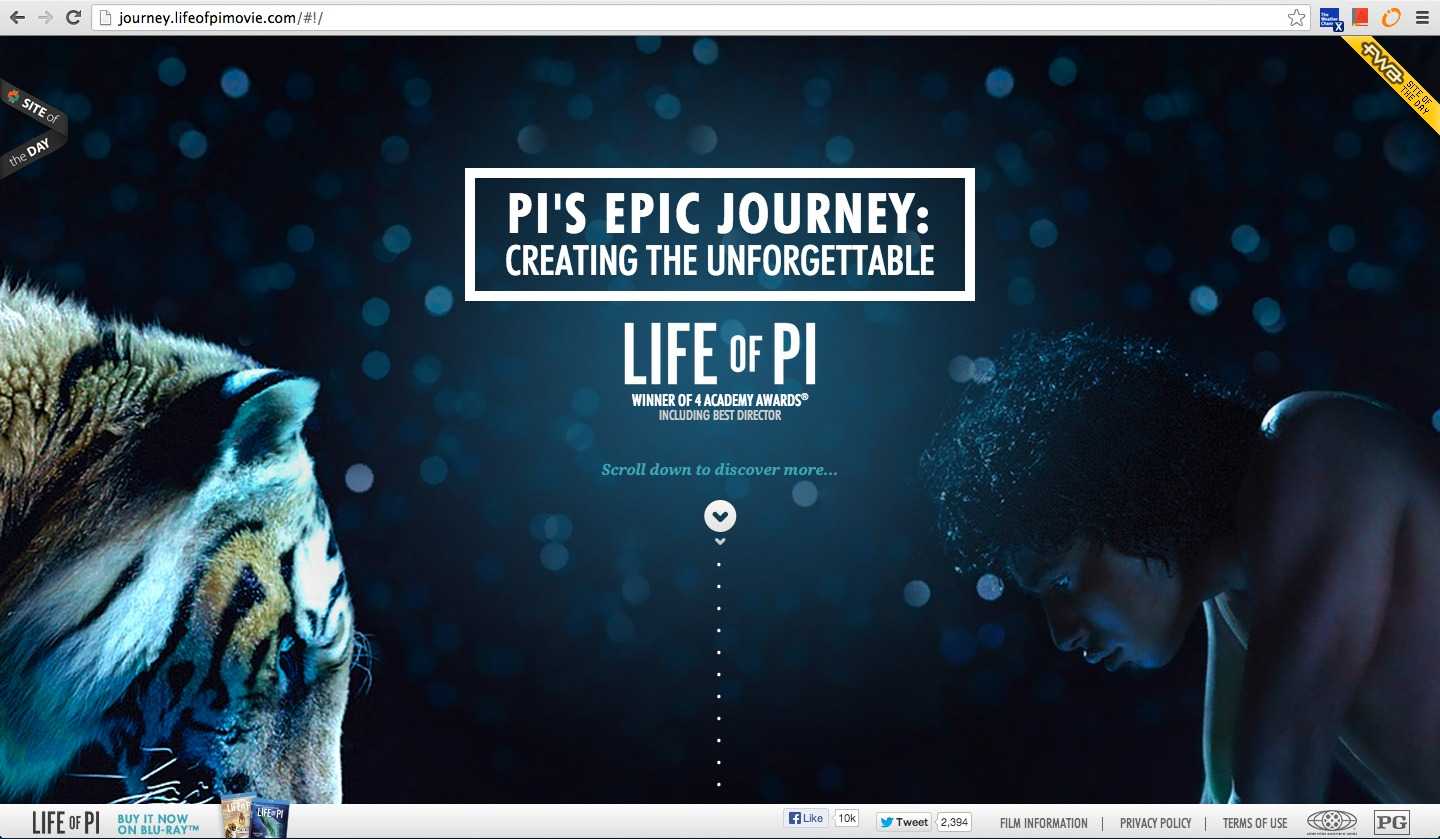
例如,电影《少年派的奇幻漂流》背后的营销团队在其网站上就应用了视差滚动技术。

视差滚动使网站变得生动。它使2D图像体验起来像3D。因此,它有助于市场营销人员在网站用于描述其营销故事。当你向下滚动,随着文本和图像出现在不同地方,你会发现更多有关产品或服务的图片和文字。这种技术非常强大,因为它真的可以为你的访问者带来更鲜活的业务体验。
趋势6:可伸缩矢量图形
可伸缩矢量图形(SVG)是基于XML的矢量图像格式。利用SVG能够创建更加丰富多彩的信息可视化和交互性的应用,尤其是可以创建具有动态的、数据驱动的、交互式图形、图像。另外,由于是纯文本格式的,SVG比传统的图形、图像格式如GIF和JPEG占用更少的空间。查看示例//svg-wow.org/camera/camera.xhtml
趋势7:字体排印
字体排印,又称“文字设计”,是一种涉及对字体、字号、缩进、行间距、字符间距进行设计、安排等方法来进行排版的一种工艺。它可以使一个实体的品牌在第一眼时就被容易辨认,也给网站营造一种有组织、利落的感觉。现在很多设计师都选择使用字体排印,以帮助访问者浏览网站。网页的字体排印包括能够使网站看起来整齐美观的网页页头。设计师一直在他们的设计中使用字体排印,但目前字体的选择突飞猛进。
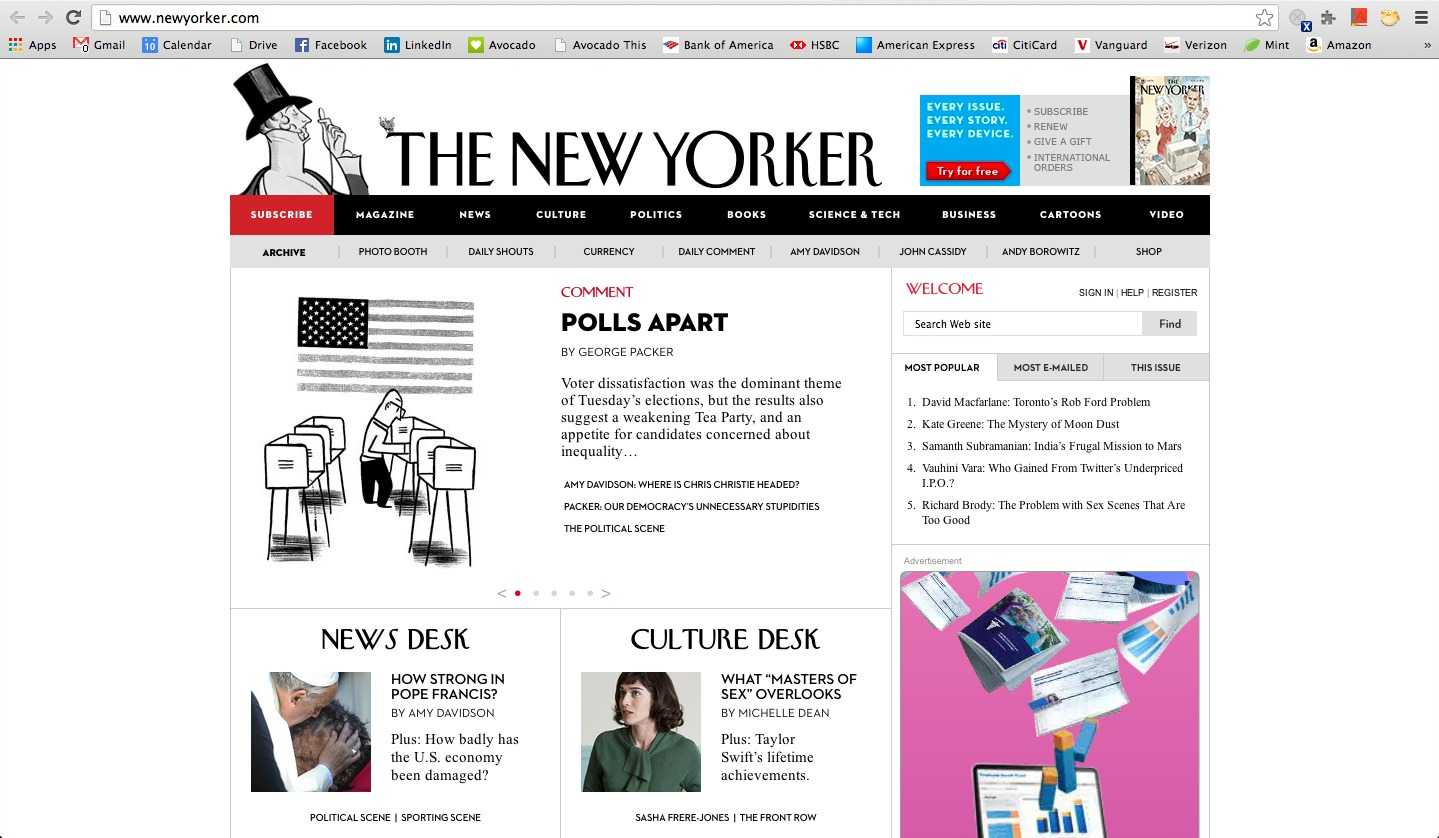
使用字体排印的一个最典型的网站是“纽约客(The New Yorker)”。字体排印创建了一个简洁的设计风格。在纽约客网站中,不杂乱、整洁、干净、有足够的信息,有助于读者了解其内容,当我们通读第一页,大的字体排印脱颖而出,使我们可以快速找出我们需要去的地方。

趋势8:叠加下拉菜单
叠加下拉菜单是下拉菜单的一种形式,它直接覆盖在网站的内容上。这意味着,当你点击网站上的一个导航选项,那么在你的菜单下面会弹出其他选项,而不需要你到不同的页面去。
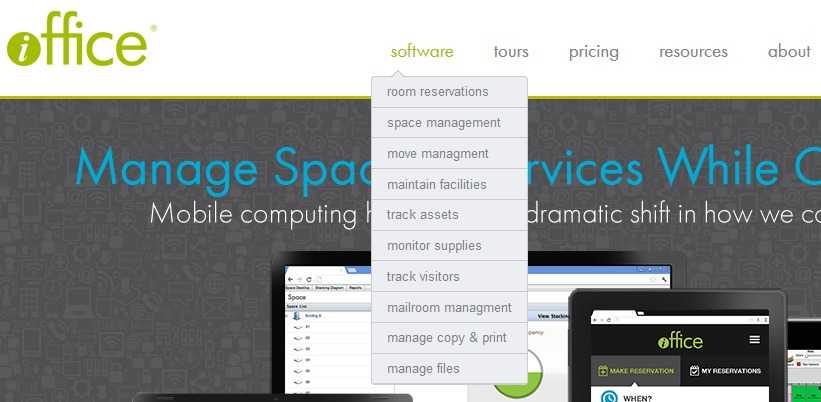
iOffice在其网站上使用这种技术。这种技术对于在主页上想增加一些额外链接的企业真正有价值,避免了页面中文本过度拥挤。当您在下拉菜单中选择任何东西,你还是一直可以查看到该页面的其余部分和其他内容。

采用了响应式设计布局的网站更适合使用这种下单菜单,因为它让这些网站最大限度地提高了在移动设备和平板电脑上的显示空间。
9.扁平化设计
扁平化就是摒弃高光、阴影等能造成透视感的效果,通过抽象、简化、符号化的设计元素来表现。界面上极简抽象、矩形色块、大字体、光滑、现代感十足,让你去意会这是个什么东西。其交互核心在于功能本身的使用,所以去掉了冗余的界面和交互。这个概念最核心的地方就是放弃一切装饰效果,诸如阴影,透视,纹理,渐变等等能做出3D效果的元素一概不用。所有的元素的边界都干净利落,没有任何羽化,渐变,或者阴影。尤其在手机上,更少的按钮和选项使得界面干净整齐,使用起来格外简洁。可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生。下面是webpower中国区(目前国内最大的邮件营销服务机构,邮件与短信、微信、APP等多渠道个性化会员营销服务商)的扁平化设计官网页面。
via:webpowerchina
更多阅读:

